배경추가하기(background)
컨텐츠와 어울리는 적절한 배경을 추가함으로써 컨텐츠를 더욱 돋보이게 만들 수 있다.
박스모델에 배경으로 추가된 색상이나 이미지 등은 박스모델의 바깥쪽 여백을 제외한 나머지 영역안에서 요소의 컨텐츠를 뒷받침한다.
단축속성 background 의 하위 속성들
| 접미사 | 설명 | 속성값 유형 |
| -color | 요소의 배경 색상 지정 | 색상 |
| -clip | 요소 내 배경의 적용 범위 | 별도의 키워드 |
| -image | 요소의 배경 이미지 지정 | 이미지 url |
| -origin | 요소 내 배경의 시작 위치 | 별도의 키워드 |
| -size | 배경 이미지의 크기 | 수치와 단위 |
| -position | 배경 이미지의 위치 | 수치와 단위 |
| -repeat | 배경 이미지의 반복 패턴 | 별도의 키워드 |
색상을 지정하는 방법
글자 색을 지정할 때에는 color속성을 사용하며 색 지정 방법은 글자 색, 테두리 색, 배경 색 모두에 대해 동일하다.
- 키워드:색상을 나타내느 키워드(영단어)를 입력
- rgb함수:rgb함수에 수치를 입력해 생산을 결정한다.
- hsl함수: hsl함수에 수치를 입력해 색상을 결정한다.
- 16진수값:빨강,초록,파랑의 비율을 16진수로 표현해 색상을 결정한다.
rgb 함수
빛의 3원색인 red, green, blue의 줄임말
빨강, 초록, 파랑 각 생상의 비율을 지정하여 색상을 결정할 수 있는 rgb함수와
투명도를 추가 지정할 수 있는 rgba 함수를 각각 지원한다.
rgb(레드값, 그린값, 블루값)
-%(per)수치로 많이 사용한다.
rgba(레드값, 그린값, 블루값, 투명도)
-a는 0~1 사이의 실수를 사용한다. 예)0.5
숫자가 올라갈수록 투명도가 높아진다.
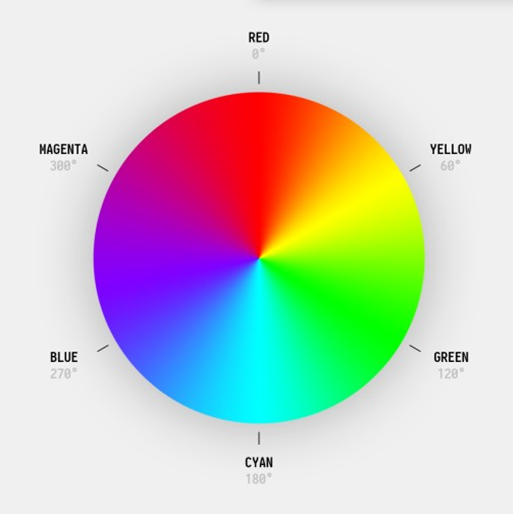
hsl 함수
색조(hue)와 채도-탁함과 선명의 정도(saturation), 조도-밝기(lightness)를 각각 지정하여 결정하는 함수
마찬가지로 투명도를 추가로 지정하고자 할 때에는 hsla함수를 사용한다.
hsl(색조값, 채도값, 조도값)
-각도를 입력하여 색상을 선택하는 항목.
hsla(색조값, 채도값, 조도값, 투명도)
-a는 0~1 사이의 실수를 사용한다. 예)0.5
숫자가 올라갈수록 투명도가 높아진다.

16진수 값
해시(#)기호로 시작하는 여섯가지 16진수 값을 입력하는 방법
이때 입력하는 16진수 값을 ‘RGB 색상 코드’라고 부르기도 한다.
#RRGGBBAA
-레드,그린,블루,투명도 순서대로 2글자씩 주어진다. - 포토샵에서 주로 사용했던 코드
-16진수란 0 1 2 3 4 5 6 7 8 9 A B C D F 로 이루어져있다.
F는 15라고 생각하면 되고 00~FF까지로 이루어져있다. 이때 FF는 255라고 생각
예)#FFFFFF-흰색 #000000-검은색 (AA는 투명도라 생략가능)
글꼴바꾸기
font-family 속성은 요소에 포함된 텍스트의 글꼴을 정의할 때 사용하는 속성이다.
font-family 속성에는 한 개 이상의 글꼴을 지정할 수 있다.
입력한 글꼴 뒤에 쉼표를 입력한 후에 새로운 글꼴을 이어서 입력하는 방식으로 속성값을 지정한다.
이 경우 가장 먼저 쓰여진 글꼴부터 우선적으로 요소에 적용된다.
웹 폰트사용하기
웹 폰트란 컴퓨터 시스템에 해당 폰트가 설치되어 있지 않은 경우에도
웹 서버로부터 이를 제공받아 사용할 수 있는 ‘웹 전용글꼴’을 뜻한다.
font-family를 이용한 글꼴 적용시 잘못 입력된 글꼴이거나
시스템에 설치되어 있지 않은 경우에는 요소에 적용되지않는다.
하지만 웹 폰트를 사용하면 그런 문제가 발생하는 것을 방지할 수 있다.
-현재 사용하는 웹페이지가 주로 크롬이니 구글에서 제공하는 폰트를 사용하면 된다.
여기에 구글에서 제공하는 폰트가 웹폰트다.
텍스트 꾸미기
텍스트에도 크기, 색상, 정렬 방식 등의 다양한 속성이 존재한다.
| 속성명 | 설명 | 속성값 유형 |
| font-size | 글자 크기 지정 | 수치와 단위 |
| font-weight | 글자 두께 지정 | 별도의 키워드 |
| line-height | 행 높이 지정 | 수치와 단위 |
| text-align | 텍스트 정렬 방식 지정 | 별도의 키워드 |
| text-decoration | 텍스트 줄 긋기 | 별도의 키워드 |
단위 두 개더 알아보기
크기를 지정할 때에는 수치와 함께 단위를 지정하곤 한다. 이는 글자크기에 대해서도 마찬가지이다.
| 단위 | 용도 |
| rem | 루트요소(html)의 글자 크기를 배수로 계산에 적용하는 상대단위 |
| em | 부모요소 (자기를 감싸고 있는)의 글자 크기를 배수로 계산에 적용하는 상대단위 |
'코딩배움일지 > HTML&CSS' 카테고리의 다른 글
| 4일차(CSS-요소의 유형&문서의 흐름&위치)-24.11.19 (0) | 2024.11.26 |
|---|---|
| 박스 모델(Box Model)이란? (0) | 2024.11.26 |
| 3일차(CSS)-24.11.18 (0) | 2024.11.18 |
| 3일차(시맨틱 마크업?시맨틱 코드?)-24.11.18 (1) | 2024.11.18 |
| 3일차(HTML마무리)-24.11.18 (3) | 2024.11.18 |