텍스트 표시하기
문단표시하기
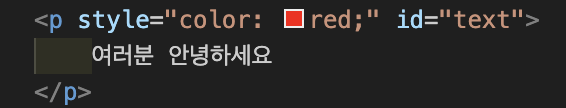
p태그
문단요소를 나타내는 태그로써, 가장 많이 사용하는 텍스트 태그이다.
하나의 p태그는 하나의 문단을 표현하여 문단과 문단사이에는 여백이 있다.
문단을 바꾸는 것이 아닌 단순히 줄바꿈을 희망할 경우 br 코드를 사용한다.
제목태그
h태그는 제목(표제)를 나타내는 태그이다.
숫자와 함께 사용이 되며 h1을 사용했을 때의 글씨가 제일 크고 h6를 사용하였을때의 글씨가 가장 작다.
쉽게 말하자면 h뒤에 붙은 숫자가 커질수록 글자의 크기는 작아진다.
사이 구분선
hr태그는 수평선을 표시하는 태그이다.
수평선은 주제 변경 또는 내용 구분을 위하여 주로 사용한다.
HTML 텍스트의 특징
엔터를 이용한 줄바꿈을 무시한다.(br코드 활용)
스페이스를 이용한 공백은 한번씩만 허용한다.( 활용)
요소의 구분
태그를 통해 표현하는 웹 요소들은 '블록 레벨 요소' 와 '인라인 요소로 구분할 수 있다.
- 블록레벨요소-자기가 속한 영역의 너비를 모두 차지하여 블록을 형성한다.
- 인라인 요소-자기에게 필요한 만큼의 공간만 차지한다.

- <div></div>:블록 레벨 컨테이너
- <span></span>:인라인 컨테이너
- id - 요소에 고유한 이름을 부여하는 식별자 역할
- class - 요소를 그룹별로 묶을 수 있는 식별자 역할
- style - 요소에 적용할 CSS 스타일 선언
- title - 요소의 추가 정보를 제공하는 텍스트로, 툴팁 제공
컨테이너/전역속성
컨테이너
컨텐츠나 레이아웃에 아무런 영향도 주지 않고, 단지 다른 요소 여럿을 묶어 관리하기 편하게 만드는 역할을 하는 요소
컨텐츠의 내용을 구분하거나,공통적인 스타일을 적용하고자 할 때 사용하는 것이 좋다.
전역속성
'코딩배움일지 > HTML&CSS' 카테고리의 다른 글
| 3일차(시맨틱 마크업?시맨틱 코드?)-24.11.18 (1) | 2024.11.18 |
|---|---|
| 3일차(HTML마무리)-24.11.18 (3) | 2024.11.18 |
| 1일차(HTML-구성)-24.11.14 (0) | 2024.11.18 |
| 1일차(HTML란?)-24.11.14 (2) | 2024.11.16 |
| 1일차(완전한 기초)-24.11.14 (2) | 2024.11.16 |