CSS
캐스케이딩 스타일시트(Cascading Stylesheet)
- Cascading:폭포같은, 계속되는, 연속적인
- Style: 멋을 내다.
- Sheet:한 장을 세는 단위(종이나 문서)
연속적으로 스타일을 정의하는 문서
CSS는 스타일을 정의하는 문서형식이다.
태그와 태그가 중첩되어 연속적인 구조를 지닌 HTML문서에 스타일을 추가한다.
CSS의 역할은 HTML 문서에 스타일을 추가하는 것이다.
CSS의 문법
HTML 코드가 다수의"태그"로 구성되는 것처럼, CSS코드는 다수의 '스타일 선언문'으로 구성된다.
스타일 선언문의 형태
- 선택자: 어떤 요소에 스타일을 적용할지에 대한 정보
- {중괄호}:선택한 요소에 적용할 스타일을 정의하는 영역
- 속성명: 어떤 스타일을 정의하고 싶은지에 대한 정보
- 속성값: 어떻게 정의하고 싶은지에 대한 정보
CSS에게도 주석이 존재한다.
현재 우리가 사용하고 웹개발 표준으로 인정받고있는 CSS는 'CSS3'이다.
CSS문서
독립적으로 존재할 수는 있지만, HTML문서와 함께 사용하지않으면 단지 하나의 텍스트 문서에 불과할 뿐이다.
즉, 혼자서는 할 수 있는 일이 없다.
문서에 정의된 스타일이 웹브라우저 화면을 통해 보여지도록 하기위해서는 반드시 HTML문서 작성이 먼저 이루어져야한다.
HTML에 CSS를 더하려면

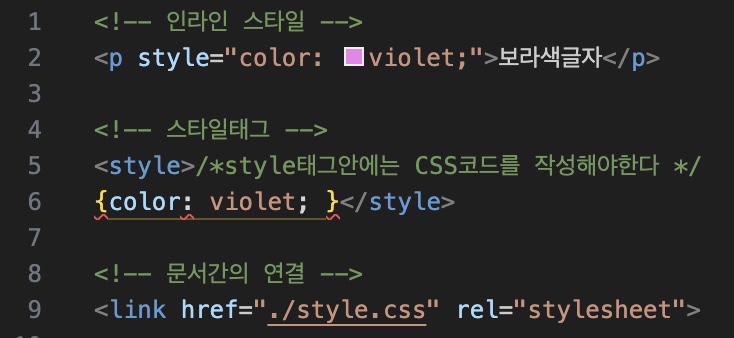
- 인라인 스타일:태그에 직접 기술하기
태그에 style속성을 추가하여 요소에 직접적으로 스타일을 정의하는 방식
제일 간단한 방법이고 선택자는 필요가 없으나 웹컨텐츠와 스타일시트를 분리하기위해서는 사용하지않는 편이 좋다.
- 스타일 태그 :스타일 시트를 위한 태그를 추가하여 기술하기
HTML문서에 태그를 추가하여 그 안에 CSS코드를 작성할 수 있다. '내부 스타일시트'라고 표현하기도 한다.
- 문서간의 연결: 스타일 시트 문서를 따로 작성하여 HTML문서와 연결하기
확장자가 *.css인 스타일 시트 파일을 생성해 그 안에 CSS코드를 작성하고,HTML문서에 이를 연결하는 방식.
이때는 <link>태그를 사용한다.- href:연결하고자 하는 외부 소스의 url을 기술하는 속성
- rel(관계):현재 문서(HTML)와 외부 소스의 연관 관계를 기술하는 속성
인라인 스타일은 우선적으로 적용이 된다.
인라인스타일이 아닌 경우 나중에 쓰여진 스타일 선언문이 적용된다.
선택자 유형
스타일 선언문의 선택자를 어떻게 입력하는가에 따라 스타일이 적용될 요소가 결정된다.
이때 요소는 단 하나만 선택할 수도 있고 여러 개를 동시에 선택할 수도 있다.
CSS는 아래와 같이 여러가지 유형의 선택자를 지원한다.
- 전체 선택자:문서 내 모든 요소를 선택 - 사용기호: *
- 태그 선택자:특정 태그로 만들어진 모든 요소를 선택 - 사용기호: 태그명
- 클래스 선택자:특정 클래스 값이 지정된 모든 요소를 선택 - 사용기호: .클래스값
- 아이디 선택자:특정 아이디 값이 지정된 요소를 선택 - 사용기호: #아이디값
- 그룹선택자:여러 유형의 선택자를 한꺼번에 선택 - 사용기호: 선택자,선택자,선택자...
- 등등..
박스모델(box model)
브라우저 화면은 가로와 세로를 축으로 하는 2차원공간이다.
따라서 브라우저를 통해 렌더링 되는 웹 요소들 또한 그 안에서 개별적으로 너비와 높이를 가진다.
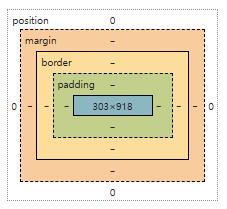
너비와 높이를 가지는 개별 요소를 가리켜 '박스'라 표현하고, 박스를 네가지 세부 영역으로 나누어 구분한 일종의 디자인 모델이다.
CSS로 스타일을 정의할 수 있는 모든 요소에는 박스 모델 관련 속성 중 일부 또는 전부를 적용할 수 있으며
CSS는 영역별로 크기를 따로 설정할 수 있도록 다양한 속성들을 제공한다.

박스모델의 세부영역들
- 콘텐츠영역: 요소내에 포함된 콘텐츠를 표시하는 영역-width,height
- 안쪽여백: 테두리 안에서 콘텐츠 주변을 감싸는 여백-padding
- 경계선(테두리): 콘텐츠와 안쪽 여백을 둘러싸는 테두리-border
- 바깥쪽 여백:테두리 바깥에서 요소를 감싸는 여백-margin
테두리 스타일
테두리는 화면 상에서 요소가 차지하고 있는 공간을 뚜렷하게 표시해 다른 요소와 쉽게 구분할 수 있게 도와주는 유용한 영역이다.
테두리 스타일을 정의할 때에는 단축속성인 border를 사용하서나 border의 하위속성을 개별적으로 사용하는 방법을 사용한다.
- border-width : 테두리의 두께를 지정
- border-style : 점선,실선,겹선 등으로 테두리 모양을 지정
- border-color : 테두리의 색상을 지정
- border : 테두리의 두께, 모양, 색상등을 한번에 지정
- border-radius : 테두리 모서리의 곡률을 지정(그림에서 '반경'에 해당하는 길이를 정해주면 그만큼 둥글어진다.)
네개의 모서리에 서로 다른 값을 지정할 수도 있다.
여백 다루기
여백의 안쪽, 바깥쪽 여부는 테두리를 기준으로 정해진다.
박스 모델의 여백에는 네 개의 면이 존재하는데, 속성값의 사용갯수에 따라 네면의 여백 크기를 달리 정할 수 있다,
- 여백의 모든 면에 동일한 값을 지정 - (예)margin:10px
- 위아래 여백과 왼쪽 오른쪽 여백의 값을 따로 지정 - (예)margin:10px 20px
- 윗쪽 여백, 왼쪽 오른쪽 여백, 아래쪽 여백 순서로 값을 지정- (예)margin:10px 20px 15px
- 위,오른쪽,아래,왼쪽 순서대로 각각 따로 지정 - (예)margin:10px 20px 30px 15px
width나 height를 사용하면 컨텐츠 영역의 크기를 결정할 수 있다.
여기에 padding 속성을 추가 정의 하면 여백이 생기면서 요소가 기존보다 더 커지게 되는데, 원치 않을경우에는 box-sizing이라는 속성을 사용할 수 있다.
'코딩배움일지 > HTML&CSS' 카테고리의 다른 글
| 박스 모델(Box Model)이란? (0) | 2024.11.26 |
|---|---|
| 4일차(CSS-배경&색상&텍스트)-24.11.19 (0) | 2024.11.26 |
| 3일차(시맨틱 마크업?시맨틱 코드?)-24.11.18 (1) | 2024.11.18 |
| 3일차(HTML마무리)-24.11.18 (3) | 2024.11.18 |
| 2일차(HTML-표시)-24.11.15 (0) | 2024.11.18 |